기본적인 워드프레스 사용법: 우선 설정부터

웹호스팅이건, VPS 호스팅이건, 윈도우나 맥OS와 같은 로컬 영역이건, 특정 환경의 워드프레스 설치 과정에 대한 강좌/가이드는 참으로 많은데 막상 그 이후에 필요한 기본적인 워드프레스 사용법에 대한 가이드는 몇 개 있지도 않음. 이유는 아마도 사용자가 어떤 테마와 플러그인을 사용하는지에 따라 워드프레스 관리자 페이지의 구성 자체가 요래조래 지랄맞게도 바뀌기 때문이기도 하고 그 하나하나의 테마/플러그인의 사용법에 대한 가이드를 만든다는 것도 쉽지 않기 때문이기도 하겠음.
어찌되었건 워드프레스란 걸 처음 써보는 사람에게는, 특히나 국내 블로그 서비스처럼 주어진 설정 그대로 사용하기만 하면 됐던 환경에 익숙한 사람에게는, 낯선 용어와 낯선 설정들은 보다 많은 선택권을 줌에도 불구하고 복잡해 보이기만 함. 결국은 다시 익숙했던 곳으로 돌아가고 싶게끔 하는 진입장벽이 될 수도 있기 때문에 뭐가 뭔지 최소한의 워드프레스 사용법에 대해 알아보겠음.
#워드프레스 버전 확인 및 언어 설정

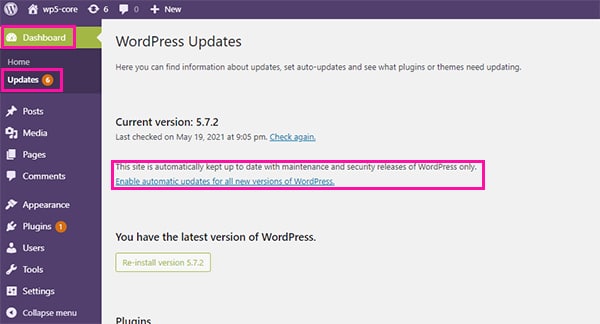
먼저, 설치는 다 되어 있는 상태이고 관리자 페이지에 접속 가능한 상태라면, 좌측 메뉴의 [Dashboard]-[Updates]로 들어가 워드프레스 버전 확인 후 최신 버전이 아니라면 업데이트. 그러고 나면 앞으로 워드프레스가 최신 버전으로 자동 업데이트하도록 설정하겠냐고 묻는데 클릭해서 설정하는 걸 추천함. 기본적으로, 워드프레스도 웹 서버 상에서 돌아가는 프로그램인 이상 요놈조놈들이 심심하다는 이유로 어떻게 한 번 뚫어볼까 하는 환경에 있는 만큼, 워드프레스 본체를 말하는 코어와 테마/플러그인은 항상 최신 버전을 유지하는 게 가장 좋음.
만약, 언어 설정이 영어라서 맘에 들지 않는다면 영미권식 날짜/시간 표기 변경 방법에 대한 내용과 묶어서 워드프레스 한글 설정에 대한 글을 쓴 적이 있으니 보면 좋겠음. 허지만, 영미권을 대상으로 하는 주류 테마/플러그인들이 한글을 지원하는 경우는 거의 없기 때문에, 워드프레스 코어 영역만 한글로 보이게 되므로 별 의미는 없겠음. 거기다 해외 정보를 찾아보는 경우가 많아질 테니 영어 환경과 용어에 익숙해지는 게 여러모로 도움이 됨. 물론, 난 편의를 위해 한글 설정된 상태로 설명하겠음.
#홈페이지 설정

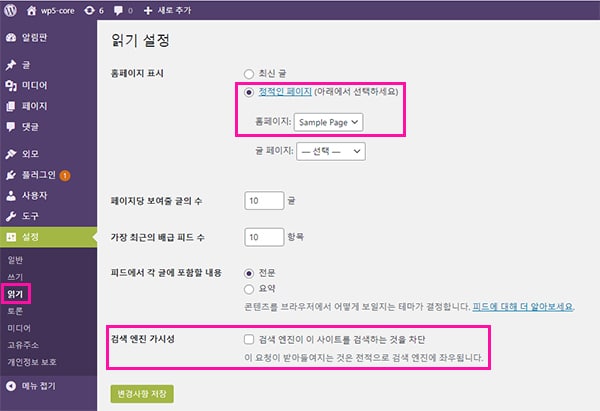
한글 설정이 되었다면, 좌측 탭에서 [설정]-[읽기]. 여기서 가장 먼저 보이는 ‘홈페이지‘란 말은 옛적에 웹사이트와 동의어처럼 쓰기도 했지만, 사실은 웹사이트에서 가장 처음 보이는 메인 페이지를 말함. 따라서, [홈페이지 표시] 항목은 메인 페이지를 국내 블로그 서비스에서 쉽게 보던 형태처럼 [최신 글] 목록으로 보여줄 것인지, 아니면 특정 페이지를 메인 페이지로 보여줄 것인지 설정하는 항목이라고 볼 수 있음.
보통, 많이들 사용하는 Elementor와 Divi와 같은 페이지 빌더가 있다면 페이지마다 다르게 꾸밀 수도 있고 그 중에 글 목록 요소를 삽입할 수 있는 기능도 있기 때문에, 굳이 정해진 레이아웃에서 크게 벗어나지 못하는 [최신 글] 유형으로 쓸 일은 없겠음. 아무튼, 나중에 홈페이지로 쓸 페이지를 생성한 후에 [정적인 페이지]-[해당 페이지]를 설정해 두면 되겠음.
그리고, RSS 피드를 말하는 ‘피드’는 간단하게 말하자면 최신 글들에 대한 요약 정보를 기록해두고 업데이트 될 때마다 검색엔진이나 구독한 사람에게 찌라시 뿌려주는 기능으로 굉장히 중요한 것처럼 보이지만, 요즘은 RSS 구독을 하는 사람도 없고 검색엔진도 사이트 전체 구조를 보여주는 사이트맵으로 웹사이트 전반적인 상태를 체크하므로 적당히 설정하고 신경 끄면 되겠음. 마지막으로, 워드프레스 설치형을 시작하려는 이유가 나만의 작은 비밀 일기장 용도가 아닌 이상, [검색 엔진 가시성]은 체크 해제되어 있는 상태로 두고 [변경사항 저장].
#댓글 스팸 관련 설정

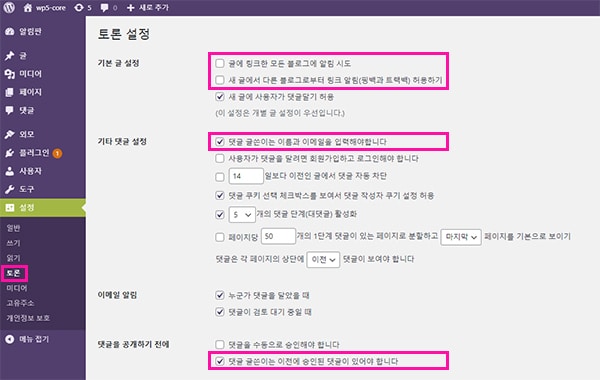
[설정]-[토론]으로 이동하면 댓글 기능 관련 설정들이 보임. 옵션들을 보면 워드프레스가 연명하신 동안 스팸 댓글들로 얼마나 염병을 쌌는지를 알 수 있음. 기본적으로 스팸 방지를 위해 댓글 작성 시 이름과 이메일 사용, 수동 댓글 승인과 같은 번거로운 과정을 거치도록 설정해 두면 되겠고, [기본 글 설정]에 있는 핑백과 트랙백에 대해선 간단하게 알고 넘어가겠음.
핑백과 트랙백은 내가 넘에 글을 인용해서 링크를 건 글을 쓴다면 넘에 글에 ‘머시깽이가 이 글을 인용했습니다’와 같은 더러운 댓글을 자동/수동으로 남기는 거임. 아재들이 옛적에 쓰시던 이글루스 블로그를 보면 이런 흔적이 남아있기도 하지만, 요즘은 찾아보기도 힘듦. 왜냐, 일단 미관상 더럽고, 스팸 댓글에 취약하고, 이 기능을 사용하는 xmlrpc.php를 경유해서 DDOS 또는 Brute Force의 중개자 또는 대상이 되므로 애초에 안 쓰기 때문임. 아무튼, 핑백/트랙백 관련 기능은 거르고 보는 게 답이니 첫/두번째 옵션은 끄셈. 나머지 설정들은 적당히 해주고 [변경사항 저장].
#이미지 사이즈 설정.

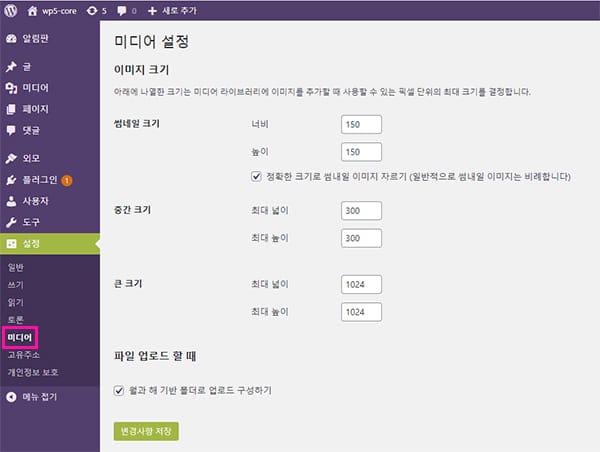
[설정]-[미디어]로 이동하면 이미지 사이즈 관련 설정들이 보임. 만약 데스크탑 화면 가득 차는 이미지 하나를 업로드하고 모바일에서 이 이미지를 볼 때, 데스크탑 사이즈 그대로 출력한다면 서버 관점에서는 몹시 비효율적일 수밖에 없음. 그래서, 워드프레스는 하나의 이미지를 사이즈 별로 다른 버전으로 저장해 두고, 브라우저 창의 크기에 따라 적절한 버전을 출력함.
이 때 사용될 사이즈 설정을 여기에서 함. 대충 반응형 웹을 생각해서 모바일, 태블릿, 데스크탑 브라우저 기준으로 설정하면 되겠음. 만약 이미지 관련 설정이 있는 테마나 플러그인을 사용한다면 코어 설정을 무시하고 테마/플러그인 설정이 적용되므로 귀찮으면 적당히 넘어가셈. 아무튼, [변경사항 저장].
#고유주소 설정

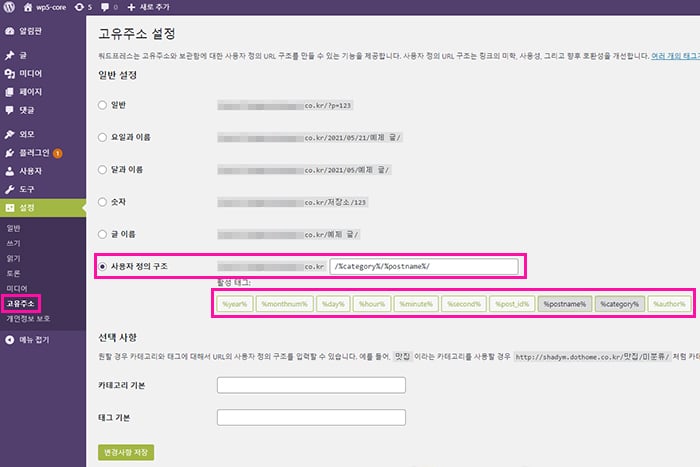
[설정]-[고유주소]로 이동하면 앞으로 생성할 포스트와 페이지 URL을 어떻게 구성할 지를 설정할 수 있음. 기본적으로 검색엔진은 URL을 통해 특정 문서를 인식하고 반복적으로 재평가하기 때문에 URL 구조가 맘에 들지 않는다고 요래조래 바꾸는 건 하자 있는 행동임. 그 결과로, 검색엔진은 그 웹사이트에서 대량으로 문서가 삭제가 되어 404페이지로 트래픽을 유발하고, 이전에 있던 문서와 동일한 중복 문서가 대량으로 생성되었다고 인식하게끔 함. 따라서, 한 번 설정하면 최대한 바꾸지 않는 게 가장 좋고 워드프레스는 이 URL을 바뀌지 않는 주소란 의미로 고유주소(Slug)라고 표현함.
워드프레스에서 고유주소는 위 이미지처럼 정해진 옵션을 선택할 수도 있고, 하단의 버튼을 사용해 조합할 수도 있음. 허지만, 관행상 많은 사람들이 문서의 제목을 URL에 반영되도록 해왔고 검색엔진마다의 크롤링 봇들도 URL 자체가 문서의 요약 정보가 된다는 걸 인식하는 만큼, 날짜/숫자 같은 의미 없는 구성은 포함하지 않도록 하는 걸 추천함. 결국, 가장 합리적인 형태는/%postname%/ 또는 /%category%/%postname%/이 되겠음.
마지막으로 [설정]-[개인정보 보호] 영역은 최근 영미권의 개인정보 보호 법 개정 때문에 편의상 추가된 영역으로 한글 위주의 블로그/웹사이트를 운영하려고 한다면 신경 꺼도 되겠음. 간단하게 보자면, 미국 캘리포니아 거주자의 개인정보를 보호한다는 CCPA, 유럽 거주자를 보호한다는 GDPR에 따라 웹서버라면 지가 알아서 로그로 기록하고 있는 IP 주소, 구글 애널리틱스와 같은 트래킹 툴에 기록되는 유저에이전트, 브라우저 정보 등 짜잘이 개인정보까지 해당 거주자에게는 일단 기록되고 있다면 무조건 알리고 동의를 구해야 한다는 거임. 물론, 해당되는 사람들은 호들갑 떨면서 진작에 현지 언어로 된 가이드에 따라 설정을 끝마쳤을 거고, 이 글을 보고 있는 사람이라면 95%이상의 방문자가 김치파티 하게 될 가능성이 몹시 높을 테니 특별한 설정이 필요 없는 [일반], [쓰기] 영역과 함께 넘어가겠음.
워드프레스에서 포스트/페이지란?
워드프레스/티스토리/네이버 블로그 간 비교 글에서도 살짝 언급했지만, 워드프레스에는 국내 블로그 서비스에서 많이 보던 포스트(글) 말고도 페이지라는 개념이 있음. 보통, 포스트는 동적인 형태의 웹문서, 페이지는 정적인 웹문서라는 애매모호한 표현을 쓰기도 하지만, 어디까지나 워드프레스에서 기능상 구분한 것일 뿐임. 거기다, 요즘 같은 경우에는 테마와 플러그인을 통해 그 개념도 더 모호해지므로 기능적으로 무슨 차이가 있는지 정도만 알고, 텍스트 중심의 문서는 포스트를, 정해진 규격 외의 문서는 페이지를 사용하면 되겠음.

#카테고리/태그
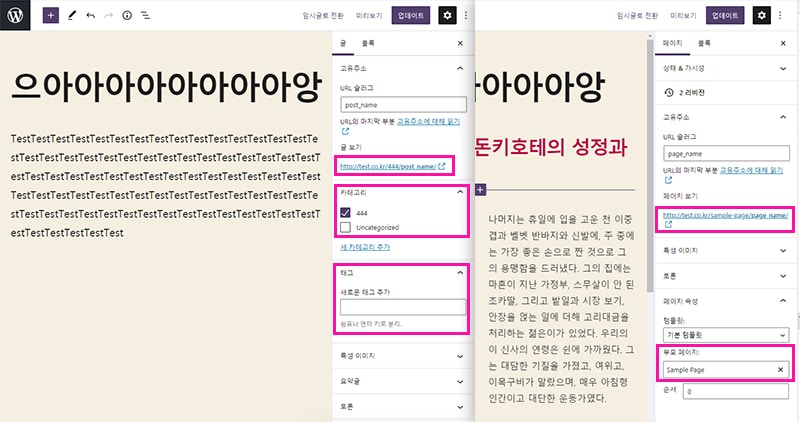
카테고리와 태그는 포스트에만 지정할 수 있고, 페이지에는 지정할 수 없음. 대신에 페이지는 다른 페이지를 상위 페이지로 설정할 수 있음.
#URL 구조
고유주소를 카테고리가 포함되도록 설정했다면 포스트의 URL은 지정된 카테고리가 반영됨. 비슷하게, 페이지도 상위 페이지를 설정했다면 URL에 반영됨.

#레이아웃
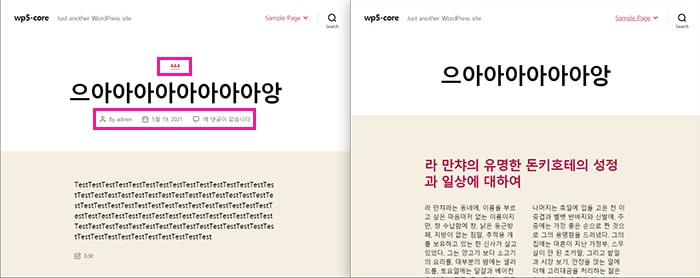
기본적으로 포스트는 공통된 레이아웃을 갖고, 페이지는 독자적인 레이아웃을 갖을 수 있음. 특히, 포스트의 레이아웃에는 본문/작성자/태그처럼 해당되는 영역에 맞는 데이터가 출력되도록 되어 있고, 페이지는 이런 영역 자체가 없음. 이런 구성 때문에 포스트는 동적이고, 페이지는 정적이라고 말하지만 사용자에게는 그닥 불필요한 정보라고 볼 수 있겠음.

마지막으로, 포스트와 페이지 편집에는 기본 내장 빌더인 구텐베르크만을 사용해도 텍스트 기반의 에디터들 보다는 낫지만, 플러그인 또는 테마에 번들로 딸려 오는 다목적 페이지 빌더들을 사용할 경우 기능도 더 많고 옵션도 더 세부적으로 설정할 수 있기 때문에 가능하면 사용하는 걸 추천함. 물론, 주류 빌더는 대체로 유료이므로 무리하지 말고 무료 플랜이 있는 Elementor를 우선적으로 사용하다가, 여유가 생긴 후에도 부족한 기능이 있다면 Elementor의 유료 플랜이나 다른 페이지 빌더를 고민하는 게 좋겠음.
워드프레스 테마/플러그인 확인 및 설정
기본적으로, 워드프레스 테마는 웹사이트 외관과 관련된 영역을 스킨/템플릿화 한 것, 플러그인은 코어에는 없는 기능을 새롭게 추가하는 것 정도로 볼 수 있음. 허지만, 테마에서 캐싱/미니파잉과 같은 플러그인 영역을 건들기도 하고, 페이지 빌더나 위젯팩과 같은 플러그인은 테마의 영역을 보조하는 역할도 하기 때문에 이 둘이 딱딱 지 역할만 하지는 않는다는 정도는 알고 가면 되겠음.
#. 테마

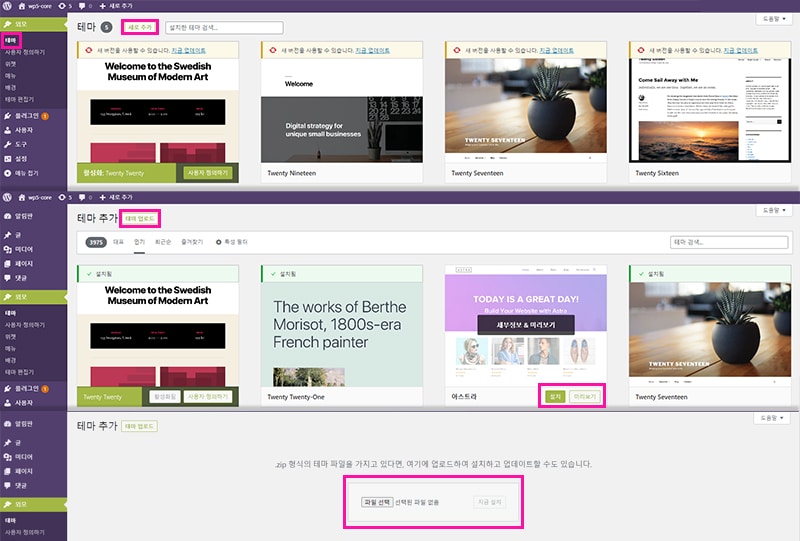
먼저, 워드프레스 테마를 보기 위해 좌측 메뉴의 [외모]-[테마]로 이동하면 현재 설치되어 있고, 활성화된 테마들을 볼 수 있음. 여기서 상단의 [새로 추가] 버튼을 클릭하면, Wordpress.org에 등록되어 있는 테마들을 검색해 볼 수 있고 자신의 컨텐츠를 반영하여 [미리보기] 또는 [설치]할 수 있음. 게다가, [테마 업로드] 버튼을 클릭하면 FTP없이 바로 테마를 업로드할 수 있으므로, Themeforest와 같은 워드프레스 테마 판매 중개업체 또는 개발사의 웹사이트에서 독자적으로 배포되는 테마도 설치할 수 있음. 아무튼, 맘에 드는 테마를 [설치]-[활성화]하면 바로 테마의 구성에 맞게 웹사이트가 반영됨.

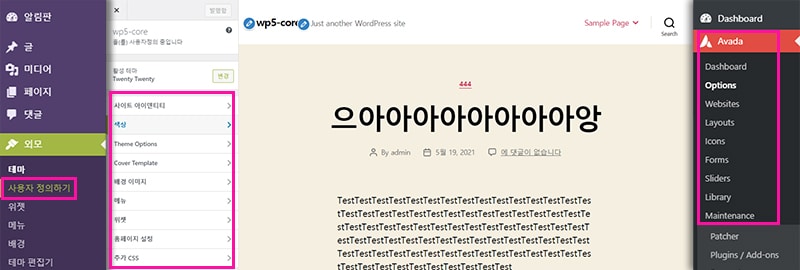
기본적으로, 테마의 설정은 [외모]-[사용자 정의하기]에서 할 수 있지만, 다목적 용도의 방대한 옵션을 갖는 유료 테마와 같은 경우는 우측 이미지의 메뉴처럼 아예 최상위 메뉴로 패널이 생기는 경우도 많음. 결국, 테마별로 개발자가 어떻게 구성했는지에 따라 위치도, 옵션의 내용도 모두 달라지므로 포괄적으로 뭐가 뭔지에 대해 설명할 수는 없음. 따라서, 테마의 옵션에 대한 설명은 개발사의 문서를 직접 찾아보는 게 가장 정확하기 때문에 애매함직한 나만의 설명은 하지 않고 넘어가겠음. 그래도, 나중에 시간이 된다면 씀직한 워드프레스 테마들에 대한 글은 별도로 써 보도록 하겠음.
#플러그인

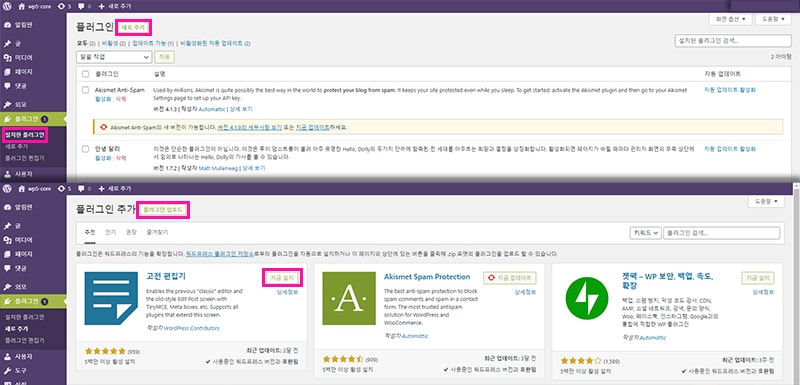
워드프레스 플러그인은 좌측 메뉴의 [플러그인]-[설치한 플러그인]으로 이동하면 기본적으로 설치된 것들이 보임. 필요 없는 플러그인은 모두 [비활성화]-[삭제]하고 상단의 [새로 추가] 버튼을 클릭하면, 테마와 마찬가지로 Wordpress.org에 등록된 플러그인들을 검색할 수 있고, [플러그인 업로드] 버튼을 통해 외부 파일을 수동으로 업로드할 수도 있음. 테마와 같이 추천함직한 워드프레스 플러그인도 나중에 시간이 되면 글을 써 보겠음.
반복되는 알맹이 설정, 메뉴와 위젯
보통, 웹사이트는 헤더(상단), 본문, 사이드바, 푸터(하단)로 영역을 구분해서 설계하고, 이 중에서 본문을 제외한 나머지 영역은 포스트/페이지가 바뀌어도 동일한 알맹이를 보여주도록 하는 게 일반적임. 따라서, 워드프레스에서 [메뉴]와 [위젯]은 이 반복적으로 노출되는 영역의 알맹이들을 설정하는 곳이라고 보면 되겠음.
#메뉴

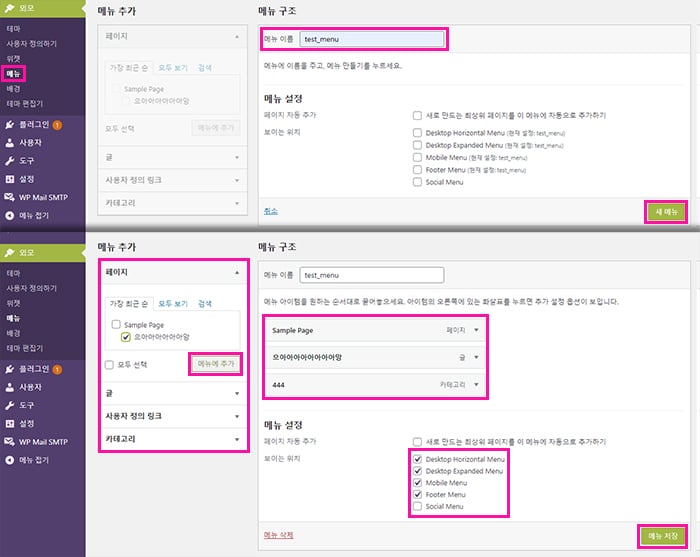
먼저, [외모]-[메뉴]로 들어가 보면 만들어진 메뉴가 아예 없기 때문에 [메뉴 이름]을 지정하고 [새 메뉴]를 우선 생성해야 함. 메뉴의 구성은 위 이미지의 좌측에 보이는 것처럼 페이지/포스트/카테고리를 지정 또는 직접 URL을 지정할 수도 있고, 우측에서는 순서 배치와 보여지는 이름(레이블)을 설정할 수도 있음. 그리고, 우측 하단의 [보이는 위치]도 골라서 선택은 가능하나, 테마에 따라 이 위치는 모두 다르므로 그 위치가 어디인지 한 번씩 체크해보고 [메뉴 저장].
#위젯

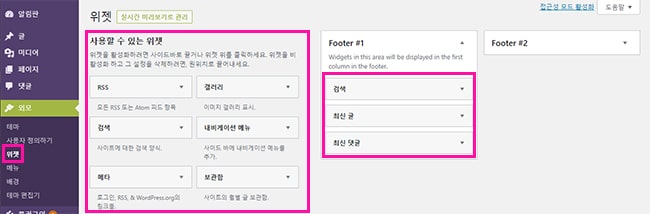
[외모]-[위젯]으로 이동하면 좌측의 [사용할 수 있는 위젯]을 볼 수 있고, 우측의 이 위젯을 적용시킬 수 있는 영역을 볼 수 있음. 기본적으로 제공되는 위젯은 옛것의 디자인에 단순한 기능을 갖고 있는 것이 대부분이므로, 사이드바와 푸터 꾸미기에 욕심이 있다면 위젯 번들을 포함한 테마나 플러그인을 사용하는 걸 추천함. 그리고, 위젯을 적용시킬 수 있는 영역도 테마마다 어떻게 설계됐는지에 따라 다르므로 역시 테마를 선택할 때 미리 체크해두는 것이 좋겠음.
애매함직한 용어들이 몇 개 있어서 그렇지 워드프레스도 코딩할 필요없이 사용자 편의를 위해 만들어지 CMS인 이상, 깨작깨작 만져보다 보면 금방 익숙해질 거라고 생각함. 그리고, 코어 설정도 요래조래 바꿔보고, 포스트나 페이지도 직접 발행했다 삭제도 해보고, 테마/플러그인도 설치했다 삭제해보고 나면, 불필요하게 DB에 생성되고, 수정되는 데이터가 생기니 정갈한 마음으로 다시 시작한다는 의미로 워드프레스 초기화 플러그인으로 리셋하고 가는 것도 좋겠음. 아무튼 난 여기까지 뿌이~V
