구글 애널리틱스 쓰셈, 티스토리 방문자 수 믿으심?

티스토리고 네이버 블로그고, 워드프레스고, 뭐 나머지 다음, 이글루스 등등등 구글 애널리틱스 연동 없는 블로그 플랫폼 또는 사이트 빌더라고 하는 뭐시기들의 가장 큰 문제점이 안팎 구분 못하는 호구들이라 방문자 수 뻥튀기가 심한 거임. 특히 글 쓰면서 포스트 들락날락하는 거를 단순 방문자 수로 잡아 버린다거나 뭐 그런 거. 아무튼 그래서 알.아.보.자. 구글 애널리틱스.
#1. 티스토리 방문자 수 뻥튀기, 그러니 구글 애널리틱스를 쓰셈.
굳이 티스토리 뿐 만이 아님. 모든 사이트 빌더 및 블로그 플랫폼들 전부 순정 그 자체일 때, 나 / 다중방문 / 검색엔진봇 이 3가지 문제의 근원들이 허수인지 아닌지 구분을 못 하는 호구들이라 구글 애널리틱스(GA)가 있어야 정확한 데이터 분석이 가능함. 물론 GA 외에도 다른 데이터 분석 통계 툴이 있으면 좋겠지만 돈 들이는 거 외에 딱히 쓸만한 게 뭐 있음?
- 나 : 내가 들락날락 거리는 거 방문자 수로 잡아서 뭐함?
- 다중방문 : 나건 진짜 방문자 건, 한 번 들어왔다 나갔다 다시 들어왔다 반복했을 때 모두 합한 값이면 무슨 의미?
- 검색엔진봇 : 글을 썼으면 검색엔진에선 크롤링봇들이 돌아다니면서 새로운 글이 있는지, 수정된 글이 있는지 확인하고 다님. 기계쉑들 방문자 수로 잡아서 뭐함?
#2. 구글 애널리틱스(Google Analytics) 사용 조건
조건이라고 하니 뭐 좀 그렇긴 함. 구글 어낼리틱스(GA) 역할이 누가 어떤 키워드로 어디에서 들어오고 얼마나 있었고 사이트 내부에서 뭔 짓거리를 했는지를 나름 정밀하게 취합해서 보여주는 거라 당연 사이트 자체에 구글 어낼리틱스 추적코드를 박아 넣어야 함.
그런데 그 추적코드를 박아 넣으려면 스크립트를 전체던 부분적이던 수정 및 추가할 수 있는 기능이 있어야 함. 그래서 일단 네이버 블로그, 다음 블로그는 온전히 네이바, 다음 성님들이 제공하는 기능만 써야 해서 스크립트를 수정 못 하니 나가리임. 보통 우리나라에서 사람들이 씀직하다 싶은 플랫폼으로 티스토리, 이글루스, 블로그스팟, 워드프레스 정도에서 사용 가능함.
#3. GA(Google Analytics) 추적코드 심기
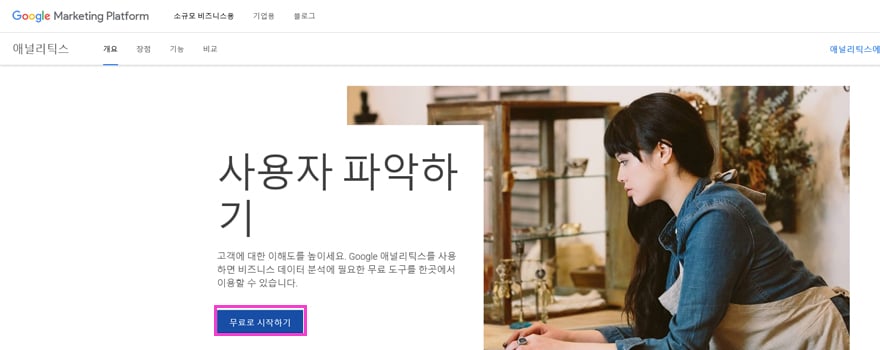
링크 들어가서 ‘무료로 시작하기’ 버튼 누르고 크롬 쓰고 있으면 구글 계정으로 로그인하셈.
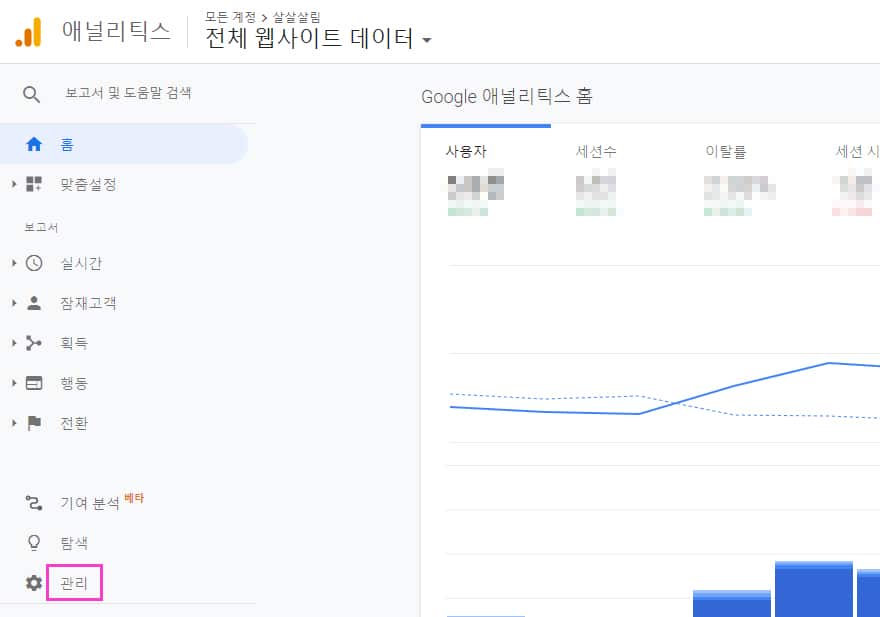
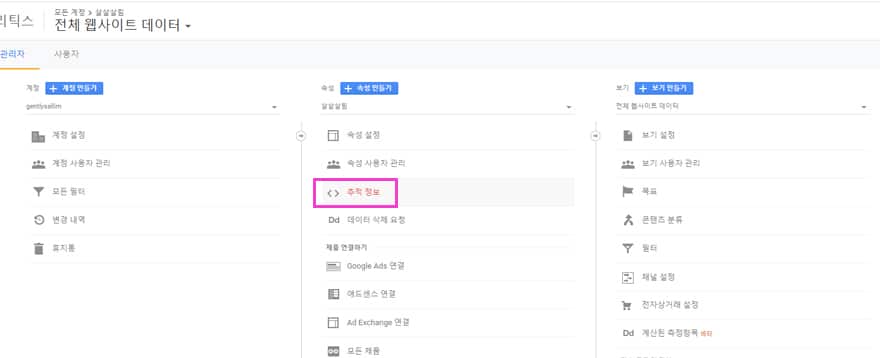
뭐 처음이면 도움말 뭐시기라 몇 개 뜰거고 대충 네네 하다가 넘어가면 위 이미지처럼 보일텐데 좌측 메뉴에서 ‘관리’ 탭 클릭.
‘관리’탭 하부 목록이 3단으로 나오는데 가운데에 있는 ‘속성’열 – ‘추적정보’ 클릭
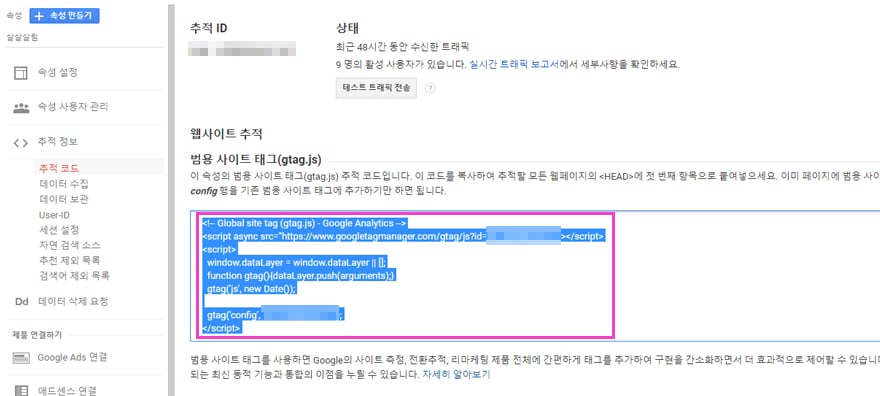
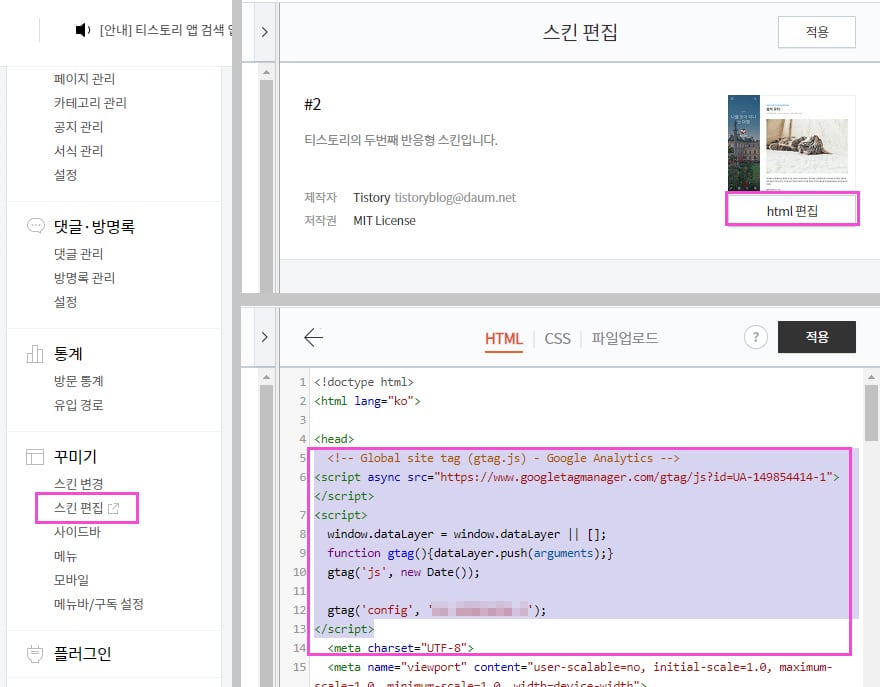
위 이미지 처럼 네모 안에 있는 스크립트를 모두 복사해 둠. 그리고 각 플랫폼으로 이동해서 header영역에 복붙해서 집어넣으면 되는데 각 플랫폼마다 집어넣는 법이 지 멋대로라 일단 티스토리 / 워드프레스만 설명하기로 함. 나머지도 기본적으로는 같음. 스크립트 집어 넣을 수 있는 영역 중 가능하면 <header> 영역 안에만 넣으면 되고 그게 안 된다 해도 사이트 전체에 적용되는 푸터, 위젯(사이드바) 영역에 넣으면 추적이 됨. 그래도 꼼쀼따가 인터넷에서 해당 스크립트의 위에서부터 읽기 시작하니까 가능하면 가장 대가리(처음) 부분에 있는 헤더 영역 바로 첫번째(<header> 바로 아래)에 넣어 주는 게 좋음.
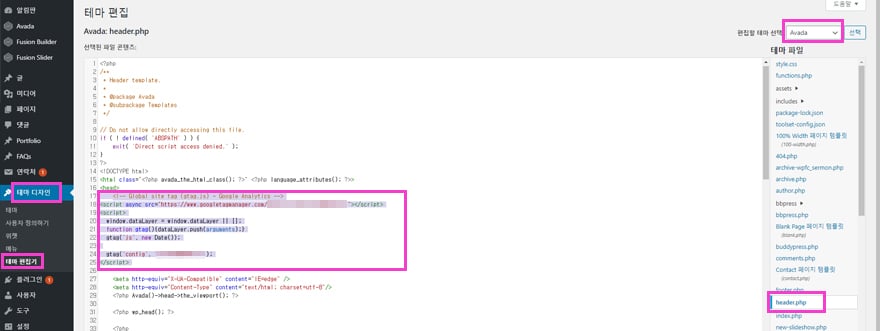
#3-2. 워드프레스 스크립트 삽입
왼쪽 메뉴 중 ‘테마 디자인’ 탭 – ‘테마 편집기’ 클릭, 새 창에서 우측 상단 쪽 ‘편집할 테마 선택’ 리스트박스에서 사용 중인 테마 선택. 바로 아래 쪽 리스트(우측 파란색 파일 리스트) 쭈욱 내려서 header.php 찾아 클릭 –화면 중앙 쫘르륵 나오는 스크립트 중에 <head> 바로 아래에 붙여넣기 – 끝. 워드프레스는 설정이나 테마마다 다를 수 있음. 예를 들면 아바다 테마 같은 경우에는 편하게 아예 테마 설정 중에 트래킹 코드들만 붙여 넣을 수 있는 기능이 따로 존재함. 아무튼 사용하는 테마로 검색해서 알아서 잘 해보셈.
#4. 아직 안 끝남. 데이터 분석하려면 필터 잡아줘야 함. 따라하셈.
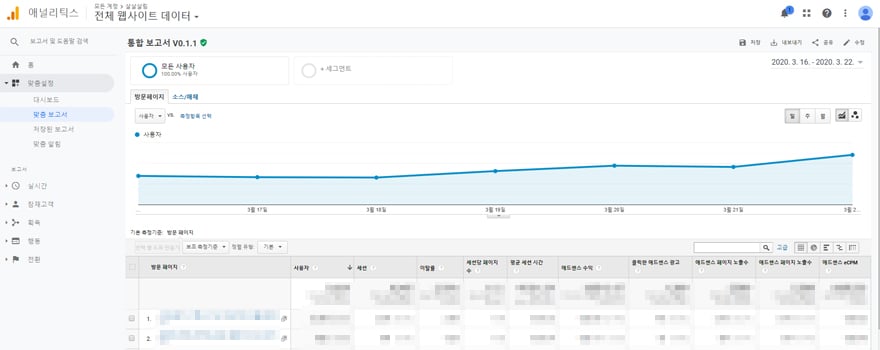
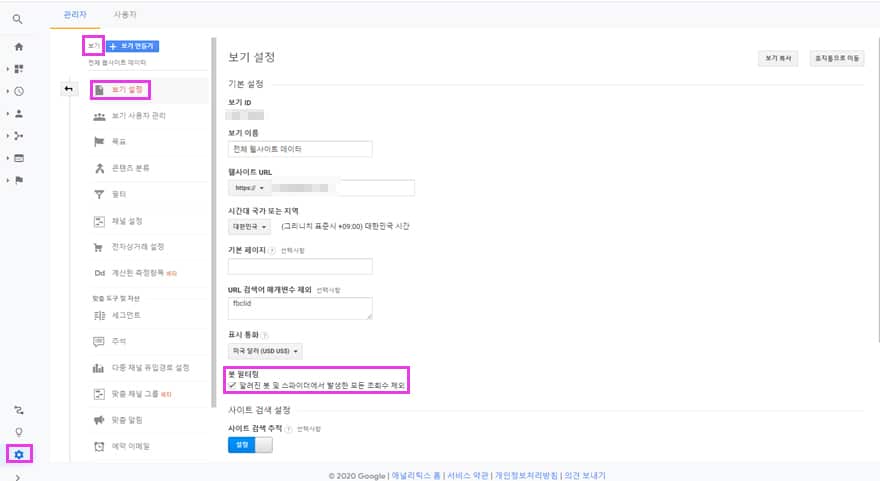
GA로 다시 돌아가서 왼쪽 톱니바퀴 모양 ‘관리’ 탭 – 새로운 창에서 보이는 3개 열 중 ‘보기’열 의 ‘보기 설정’ 클릭 – 하단 부분의 ‘봇 필터링’ – ‘알려진 봇 및 스파이더에서 발생한 모든 조회수 제외’ 체크박스에 체크로 선택. 그러면 이제 구글, 네이버, 빙, 줌 등 즈그들이 사용하는 검색엔진 봇들이 들어왔다 나갔다 하면서 쓸데없이 허수로 방문자 수 올리는 거 방지 가능. 혹시나 해서 그런데 봇 또는 스파이더 자체를 막는게 아니라 방문자 수에 포함 안되게 하는 거니 걱정 노노해.
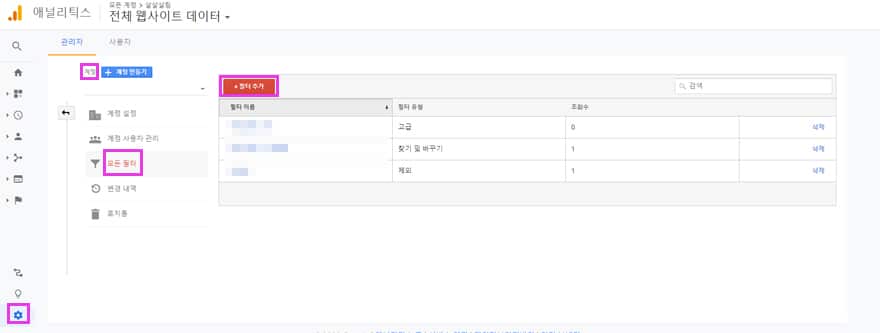
다시 좌측 ‘관리’ 탭 – 새로운 창에서 보이는 3개 열 중 가장 왼쪽에 있는 ‘계정’열의 ‘모든 필터’ 클릭 – 빨강색 ‘필터 추가’ 클릭.
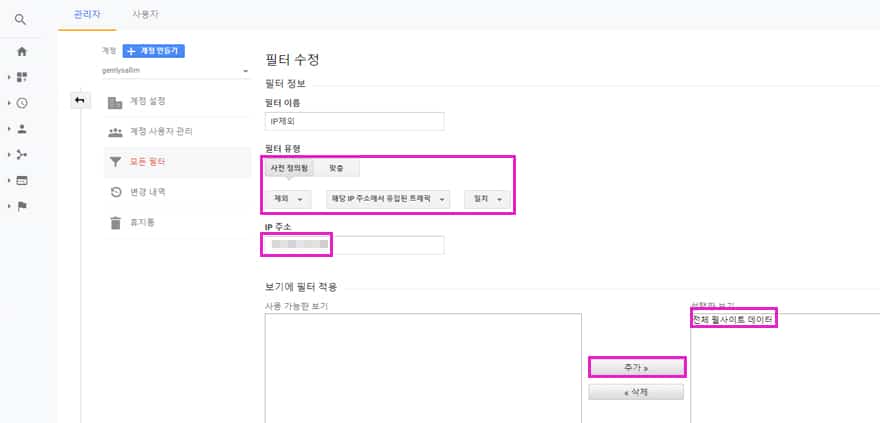
이름은 알아 지으시고, 필터 유형을 위 이미지 처럼 ‘사전 정의됨’, ‘제외’, ‘해당 IP 주소에서 유입된 트래픽’, ‘일치’로 놓고 자신의 IP 주소 입력 후 ‘보기에 필터 적용’ 아래 ‘사용 가능한 보기’에 데이터를 적용하고 싶은데로 선택하고 ‘추가 >’ 버튼으로 적용 후 필터 저장. 그라믄 이제 내 IP로 해당 사이트에 들어갈 때 방문자에 카운트 되지 않음. 물론 같은 IP로 접속하는 사용자 모두 다 데이터에서 제외됨. 특히 회사 같은 IP 사용자가 많다면 당연히 해야 되는 필수 필터임.
아무튼 구글 애널리틱스 활용이긴 한데 넘모 기초적이면서 필수적인 거라 이거 정도는 해서 쓰는게 좋음. 물론 이런 쪼랭이 기능 말고도 구글 애널리틱스 + 구글 서치콘솔 + 태그매니저로 요래조래 할 수 있는 기가맥힌 기능들이 많음. 예를 들면 방문자가 어떤 페이지에 들어왔을 때 내 포스트 중 몇 퍼센트 까지 글을 읽었는지, 검색 유입 방문자의 전 검색어만 아니라 전전 검색어가 뭐였는지 등등. 이름이 ‘구글’ 애널리틱스라 그렇지 네이바, 티스토리 모두 데이터 분석에 활용 가능하고 특히나 쏘샬 데이타까지 짤짤이 할 수 있다는 거. 햐 넘 길었다. 뿌이~V. 고생하셨음다.